CSS seems easy at first, but the deeper into it you get, the more complicated it becomes
We all reach a point where CSS starts to frustrate us.
Whether it's
- Struggling to get a layout to behave.
- Running into issues with positioning.
- Making small changes that end up having unintended consequences.
Often we end up trying to fix problems by adding more and more code on top and hoping for the best.
That leads to fragile code and hours of wasted time while you try to get things to work properly
As frustrating as CSS can seem though, it doesn't have to be that way.
CSS is based on rules and logic (even if it doesn't always feel that way). Instead of fighting with CSS, if you learn about how CSS is built at its very core, and you start to work with how it's meant to work, it can actually be a lot of fun.
Learn to embrace CSS
CSS is an essential language for putting a website together, but it's often ignored in favor of the latest JS framework.
People pay $10,000+ to go to bootcamps to become front-end developers, but are left mystified by CSS.
CSS is often seen as simple language because it has a simple syntax and then it's pooped on because it doesn't behave like other languages.
CSS is its own language though, and in this course, we're going to learn to embrace it for what it is, take advantage of its differences, and really start to understand what the heck is going on with CSS.
Get unstuck and start making progress
Stop throwing code into your editor and hoping that it will stick.
When you finish this course, you will:
-
Be confident when you write CSS
No more guessing & hoping that what you're trying will work.
-
Approach CSS in a maintainable way
CSS can spin out of control and be hard to maintain in the long run. Let's stop that from happening no matter the project's size.
-
Easily add new things to your arsenal
It's not just about following along and repeating, it's about being able to keep going once the course is done.
The packages
All three packages include:
- Access to private Discord channels to ask questions and get feedback
- Figma files for the designs, as well as jpg files and all design specs
bronze
- Hands-on exercises
- Single-page website build to put the theory into practice
- 3-page project to reinforce your learning
- Replays of two sessions (4+ hours extra content) covering Custom Properties and Intrinsic vs. Extrinsic sizing
Enroll for $50
.silver
- Everything in the bronze package
- Downloadable slides
- Code challenges
- Replays of previous sessions (20+ hours) covering Custom Properties, CSSOM, Debugging CSS, and more
Enroll for$110
#gold
- Everything in the silver package
- Two bonus modules to help you super charge your learning
- Replays of 20+ hours of previous sessions covering custom properties, CSSOM, Debugging CSS, and more
- Downloadable slides
- Code challenges
Enroll for $250
If you want a bit more information, below I break down the content for each module and provide more details on what's inside each package.
How we're going to demystify CSS
This course is about diving in and really understanding how CSS is meant to work.
We'll be exploring why it's different from other languages and how to change our mindset to work with it properly.
The course will be broken down into three modules, and is a combination of:
- Theory and slides, all through video lessons
- Exercises to put the theory into practice
- Challenges to reinforce what you've learned
- Access to private Discord channels to ask questions
- A full-page build to reinforce what we learned through the first two modules
- A 3-page site to put everything we've learned into practice
What's inside CSS Demystified
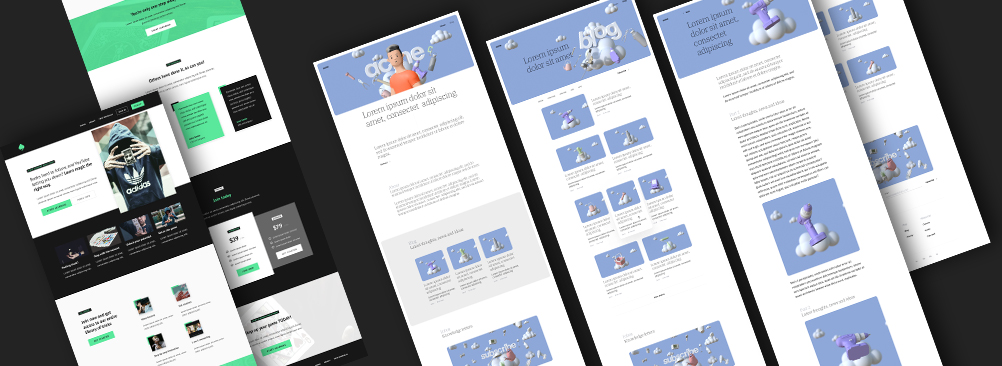
What we'll be building together
Throughout the modules, we'll be working on several exercises and projects to help you reinforce your learning.
There will be several smaller exercises and quick examples which you'll have access to.
For the larger projects, you'll have access to design specifications, the Figma files, and all the finished code.

Above you can see our two big projects. On the left is a large single-page site, which is the focus in module 2. On the right is a 3-page site, which is the focus on module 3.
Module by module breakdown
Below is a breakdown of all the modules of the course.
The first three modules below are the core modules where we really dive into CSS itself. The two others are more focused on breaking out of tutorial hell and making progress with your own learning.
Module one The misunderstood fundamentals
CSS isn't like other programming languages, and for good reason. In the first module, we'll look at why it's different, and deep dive the fundamentals of it to embrace that difference.
Module two The unknown fundamentals
This module will build off what we started with in the previous one, and continue to influence how we write our CSS.
With our newfound understanding of CSS, we can start approaching it in new ways. Less fighting, less confusion, and more control.
Module three Content vs Layout
We live in a world of components. We're told that components should live in isolation, but then we build them in ways that influence other items around them.
This module is all about learning how we can prevent that from happening and creating resilient layouts and components that can work anywhere we want them to.
Modules four & five Step up your learning
These modules are a part of the #gold package only, as they do not focus on writing CSS, but on different techniques you can use to help you learn more effectively.
Module four looks at tips and tricks to help break out of tutorial hell, including a look at how I learn things well enough to teach them.
Module five is a look into the cheatcode to learn things at a very deep level, which dives into teaching things, even if it's just to yourself, or to a bigger audience.
Hi, my name is Kevin Powell
After having taught for 5 years in the classroom, I now devote all my time to online education, primarily around CSS.
Over on YouTube, I have a channel devoted to front-end development and design with over 785,000 subscribers.
I'm a CSS evangelist. I really love CSS, and I want other people to see that it's a beautiful language as well. That's why I've made this course, to help people see that CSS is actually pretty awesome.
I don't want CSS to be something that people fight against, but instead something that they leverage. No one should see it as a nessessary evil, but instead the tool we use to build out our UI. Yes, it's different from other languages, but since when is different a bad thing?

The packages
All the packages include exercises and projects that we'll be working on together. All the designs will come with full design specs, plus the Figma file.
They also all include access to private channels within my Discord community where you can ask questions and get feedback on your work.

The #gold package
$250
Everything you need to start crushing CSS & to supercharge your learning.
- The 3 core modules
- Bonus module: Breaking out of tutorial hell
- Bonus module: The cheatcode to speed up your learning
- Replays of previous sessions (20+ hours of content) covering Custom Properties, the CSSOM, Debugging with DevTools, CSS naming conventions, and more
- Exercises and mini-challenges
- A full-page project
- A 3-page build to fully reinforce what you've learned
- All designs in Figma, plus jpg and style guides
- Downloadable slides
- Code challenges
- Private section in my Discord community

The .silver package
$110
Step up your game with extra challenges.
- The 3 core modules
- Exercises and mini-challenges
- A full-page project
- A 3-page build to fully reinforce what you've learned
- Replays of previous sessions (20+ hours of content) covering Custom Properties, the CSSOM, Debugging with DevTools, CSS naming conventions, and more
- All designs in Figma, plus jpg and style guides
- Downloadable slides
- Code challenges
- Private section in my Discord community

The bronze package
$50
Demystify CSS once and for all
- The 3 core modules
- Exercises and mini-challenges
- A full-page project
- A 3-page build to fully reinforce what you've learned
- Replays of two sessions (4+ hours extra content) covering Custom Properties and Intrinsic vs. Extrinsic sizing
- All designs in Figma, plus jpg and style guides
- Private section in my Discord community
Frequently Asked Questions
I'm new to CSS, is this course for me?
While I'll explain my decisions along the way, I'm assuming you understand enough that you've at least been trying to build simple layouts already.
I'm going to assume you've already created at least simple layouts with flexbox, and a basic understanding of CSS Grid is a bonus too!
How many extra challenges are there in the .silver and #gold tiers?
There are currently 6 challenges available.
Some of the challenges are smaller, and can be completed relatively quickly, where a few are larger projects.
The smaller challenges look to push you on a more specific topic, and the larger ones allow you to put all your skills to the test in building out full pages, and multi-page sites.
Do I have lifetime access to the content?
Yes, you do! Whichever package you choose, you'll always have access. On top of that, you'll also get all updates to the course for free.
Are the video lessons closed captioned?
Yes, they have all been professionally closed captioned!
Can I buy multiple licenses for my company? And do you offer a discount for bulk purchases?
Yes, you sure can! Send me an email hi [at] kevinpowell.co and I'll give you more details.
I offer 10% off with a purchase of 5 or more licenses, and 20% off with a purchase of 10 or more.
I have other questions!
No problem at all, send me an email at hi [at] kevinpowell.co and I'll get back to you as soon as possible!
No questions asked
45-day money back guarantee
While I really believe this course will help people demystify CSS, I want you to feel confident in your purchase!
I'm sure that this course will help you overcome your frustrations and start writing CSS with confidence, but if you want your money back at any point, send me an email and let me know.
I've made it a 45-day guarantee because I want to make sure, no matter which tier you're a part of, that you've had enough time to make it through the entire course before you decide that it didn't provide you with enough value.
Register for Demystifying CSS today
Are you ready to break free of your struggles with CSS and to start writing it with confidence?
Enroll nowA big thank you to Arthematix for his help on the design of this site!